2. Le basi del CSS
- Alby DEV
- Inizia qui
- 17/03/2020
Il CSS è il linguaggio di formattazione del web. Sta per Cascading Style Sheets ed è utilizzato per assegnare uno stile alle pagine html.
Ha una sintassi specifica e permette di separare l’html dal suo stile, mantene do così il codice pulito ed ordinato.
Come l’HTML, anche il css non è un linguaggio di programmazione, è un linguaggio utilizzato per creare i layout delle pagine web. Consente di gestire gli spazi, modificare i colori, creare i layout e tutto ciò che ha a che fare con la parte grafica di un contenuto web.
Questo corso è rivolto ai principianti, pertanto se conosci già il CSS questo articolo non fa per te, se invece sei agli inizi BENVENUTO e buono studio! Vedrai che imparerai presto a cerare fantastici contenuti web!
Questo articolo è una continuazione del la guida Le basi di HTML, che puoi trovare qui.
Se ti perdi durante l’articolo sul fondo di questo articolo potrai trovare il codice di tutto ciò che andremo a creare.
Come inserire il CSS in una pagina HTML
Il CSS da solo quindi non serve a nulla, ma deve essere inserito in una pagina html.
Esistono 3 modi per inserire del codice CSS in una pagina HTML
- Inline CSS
- CSS Interno
- CSS Esterno
Inline CSS
Consente di inserire del codice CSS direttamente all’interno del codice HTML.
Con questo metodo i linguaggi HTML e CSS restano mischiati insieme. Un esempio di questa tipologia di codice è quello che abbiamo inserito nel corso intensivo di HTML, quando abbiamo impostato lo sfondo verde al div, o il rosso alla parola nello span.
Esempio:
<div style="background-color:green>Ciao Mondo</div>
Sebbene sia molto veloce da applicare, è il modo peggiore per inserire del codice CSS.
Mischiare i linguaggi di programmazione non è mai un bene, è meglio imparare fin da subito che l’ordine è una caratteristica fondamentale per un buon sviluppatore.
Vediamo quindi gli altri metodi.
CSS Interno
Questo metodo consiste nell’inserire il codice CSS all’interno dell’head della pagina HTML.
In questo modo il CSS è all’interno della pagina HTML ma non in mezzo al contenuto HTML. È una scelta sicuramente migliore rispetto all’Inline CSS ma non ancora ottimale.
Per inserire del CSS interno occorre andare fra i tag e indicare che stiamo per scrivere del codice CSS, in questo modo:
<style type="text/css">
</style>
All’interno del tag e incollarlo nel nostro “style.css“, cancellando tutto il resto.
Ora aggiungiamo questo codice:
body{
font-family: 'Source Sans Pro', sans-serif;
font-size: 22px;
font-weight: 400;
font-style: normal;
line-height: 35px;
}
In questo modo abbiamo impostato “Source Sans Pro” come font primario del sito.
Ecco cos’altro abbiamo impostato:
- Font-size indica la dimensione del font, che abbiamo settato a 22 pixel.
- Font-weight indica lo spessore del font, in questo caso è settato come regolare. In questo campo possiamo utilizzare sia i numeri da 100 a 900, sia il nome, da “lighter” a “bolder”. Logicamente occorrerà importare queste dimensioni da google fonts, per il momento abbiamo importato solo il 400 e il 700.
- Font-style indica lo stile del font, in questo caso è normale. Puoi inserire per esempio “italiac” per avere un font in corsivo.
- Line-height indica l’altezza del font, lo spazio fra le righe, in questo caso impostato a 35 pixel.
Prova a salvare il foglio di stile e aggiornare la pagina, vedrai che il testo sarà cambiato!
Classi e id
Come abbiamo già accennato poco fa, è possibile impostare delle classi e degli id ai tag html, in modo da poterli raggruppare alcune regole di css.
Classi e id sono attributi che possiamo aggiungere ai tag html per distinguerli fra loro.
Id
Un id è un attributo univoco, va utilizzato nel caso ci sia un elemento particolare che non si ripeterà mai. Se per esempio voglio che un titolo sia giallo, solo quel titolo, posso dargli un id particolare.
Per indicare un id nel CSS occorre farlo precedere da un hashtag
Esempio:
style.css
#giallo{
color:yellow
}
index.html
<h2 id="giallo">Questo titolo è giallo</h2>
Classi
Una classe è un elemento che ritorna spesso, e che quindi posso riutilizzare. Per esempio se voglio inserire una serie di bottoni con la stessa formattazione, posso dare loro la classe “bottone“, impostarla una sola volta nel CSS e questa verrà applicata a tutti gli elementi con la classe “bottone”
Per indicare una classe nel CSS occorre farla precedere da un punto.
Esempio:
style.css
.bottone{
background-color:coral;
border-radius: 15px;
color:white;
}
index.html
<div class="bottone">Premi qui!</div>
Margin e Padding
Per gestire gli spazi fra gli elementi si possono utilizzare “margin” e “padding“.
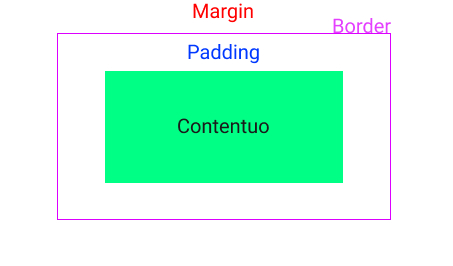
Ecco uno schema per spiegarti che differenza c’è fra i due:

Il margin indica lo spazio all’esterno del contenuto, il padding lo spazio all’interno.
È possibile indicare la direzione dello spazio sia per il margin che per il padding, per esempio se si vuole inserire un margine superiore occorre utiilzzare “margin-top“.
Ecco alcuni esempi:
style.css
.box-margin{
background-color: coral;
margin:50px
}
.box-padding{
background-color: coral;
padding:50px
}
.box-margin-top{
margin-top: 50px;
background-color: aquamarine;
}
index.html
<h2>Margin e Padding</h2>
<h3>Margin:</h3>
<div class="box-margin">
Questo è un box con del margine
</div>
<div class="box-margin-top">
Questo box ha solo il margine superiore
</div>
<h3>Padding</h3>
<div class="box-padding">
Questo è un box con del padding
</div>
Contenitore
Gli elementi del CSS possono essere uno dentro l’altro, in questo modo permettono di creare layout più elaborati.
Proviamo a rendere la nostra pagina HTML un po’ più carina inserendola in un contenitore.
Andiamo sotto il tag body e inseriamo un div con classe “container“, in questo modo:
<div class="container">
Ora andiamo prima del