1. Le basi dell'HTML
- Alby DEV
- Inizia qui
- 17/03/2020
L’HTML è la base del web, c’è dappertutto! Ogni pagina internet che visualizzi ha del codice HTML al suo interno. Se vuoi diventare uno sviluppatore web quindi la prima cosa da fare è un corso intensivo di HTML!
Questo corso è rivolto ai principianti, pertanto se conosci già l’HTML questo articolo non fa per te, se invece sei agli inizi BENVENUTO e buono studio! Vedrai che imparerai presto a cerare fantastici contenuti web!
L’HTML non è proprio un linguaggio di programmazione, ma è un linguaggio di markup, infatti HTML è l’acronimo di HyperText Markup Language.
Ciò significa che l’HTML non fa operazioni di calcolo, ma sostanzialmente indica al browser come montare la pagina, cosa posizionare e come posizionarlo.
Cosa serve per iniziare
Per iniziare a scrivere codice HTML non servono super computer nè programmi pesanti e costosi.
Se vuoi iniziare a sviluppare contenuti per il web inizialmente ti bastano 2 cose:
- web browser
- editor di testo
Web Browser
Sviluppando qualcosa che sarà fruibile attraverso un browser, il browser è fondamentale. Ne esistono veramente molti e tutti validi, ma il mio consiglio è di utilizzare Google Chrome.
Se non sei un fan del browser di google eccoti alcune alternative:
- Microsoft Edge (Windows)
- Safari (Mac)
- Mozilla Firefox
Editor di testo
L’altro software fondamentale per sviluppare per il web è un editor di testo.
Un editor di testo è un programma che consente di scrivere il codice. Si potrebbe utilizzare banalmente il classico editor di testo del sistema operativo (Blocco note o Text edit), ma fortunatamente esistono software dedicati allo sviluppo che rendono la scrittura del codice molto più semplice.
Il mio consiglio è di utilizzare VS Code, a mio avviso in questo momento è il migliore in assoluto.
Anche qui hai comunque molta scelta! Ecco alcune delle migliori alternative a VS Code:
Creiamo il nostro primo file HTML
Ora che hai scaricato un browser e un editor di testo, possiamo crerare il nostro primo file HTML.
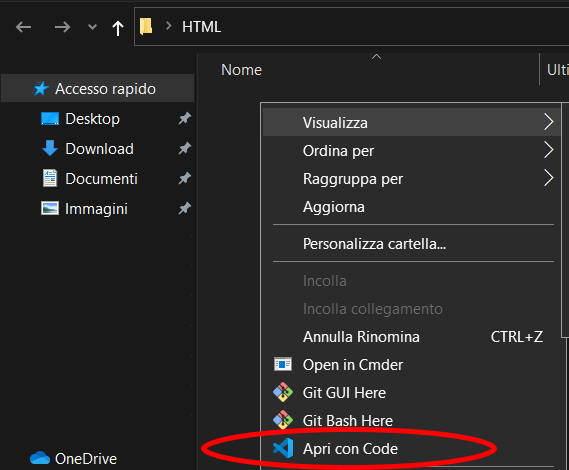
Creiamo una cartella sul desktop chiamata “HTML“. Ora apriamo questa cartella con VS Code, facendo click con il tasto destro del mouse all’interno della cartella e cliccando “Apri con Code“

Ora possiamo creare il nostro file con VS Code.
Clicchiamo “CTRL+N” per creare un nuovo file e poi “CTRL+S” per salvarlo, con il nome “index.html“.
Tutti i file HTML devono avere estensione .html, cioè finire con .html, questo farà capire al browser il tipo di file che sta leggendo.
Puoi creare i file anche tramite il menù in alto, cliccando su “File-New File” oppure con l’icona specifica nella barra laterale sulla sinistra.
PERFETTO! Abbiamo creato il nostro primo file HTML!
Struttura base
Ogni pagina HTML è diversa, ma tutte hanno una struttura base comune, uno scheletro sul quale sono costruite.
VS Code ci permette di creare questo scheletro in maniera semplicissima e molto veloce.
Ci basterà aprire il file, inserire un punto esclamativo e cliccare il tasto “tab“. In questo modo VS Code creerà la struttura base della nostra pagina HTML in automatico.
Se hai fatto questa operazione dovresti vedere comparire questo codice all’interno del file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Questo è lo scheletro di ogni pagina HTML. Andiamo ad analizzarlo!
I tag HTML
L’HTML è un linguaggio basato sui tag.
Ogni tag indica una tipologia di contenuto.
Struttura base:
Qualsiasi contenuto è sempre inserito all’interno di un tag, che indica al browser come trattare quel tipo di contenuto.
Generalmente i tag hanno un inizio e una fine, il tag di fine inizia con uno slash(/).
Esistono però alcuni tag senza tag di chiusura, come il tag
, che è utilizzato per andare a capo.
Esempi di tag:
<html></html>
Questi tag indicano dove inizia e dove finisce la pagina HTML. Tutto il contenuto va inserito fra questi due!
<head></head>
Questo tag permette di inserire delle informazioni relative alla pagina, come il titolo, gli stili da inserire, gli script etc. (Questo ti sarà più chiaro man mano che andrai avanti)
<body></body>
All’interno di questi tag c’è il vero e proprio contenuto della pagina
<h1>La mia prima pagina web</h1>
I titoli sono inseriti dentro i tag heading, che vanno dall’1 al 6, in ordine di importanza. Il titolo della pagina deve essere inserito fra i tag
, il sottotitoloe così via.<br>
Questo tag indica al browser di andare a capo.
<!-- Questo è un commento -->
In qualiasi tipo di codice è molto importante inserire i commenti. Questi permettono di inserire delle note all’interno del codice, per poter capire meglio cosa si sta scrivendo o per inserire delle frasi rivolte ai colleghi etc.
<ul>
<li>Questo è un item di un elenco</li>
<li>Questo è un altro item</li>
</ul>
Il tag
- permette di inserire un elenco. Per inserire un elenco numerato c’è il tag
- (List Item)
Sporchiamoci le mani
Iniziamo ora a modificare lo scheletro della nostra pagina HTML.
Iniziamo a modificare la lingua, modificando “en” con “it” nella riga 2 del nostro file.
La riga 2 sarà quindi così:
<html lang="en">Ora andiamo sulla riga 6 e modifichiamo il titolo, nel tag
</em></strong>.</p> <p>Chiamiamo questa pagina “<strong>La mia prima pagina web</strong>“</p> <pre tabindex="0"><code><title>La mia prima pagina web</title> </code></pre><p>Ora salviamo il file e apriamolo, semplicemente aprendo la cartella “<strong>HTML</strong>” e facendoci <strong>doppio click</strong> sopra.</p> <p><img src="images/image-1536x529-1-1024x353.png" alt=""></p> <p>Ci troveremo di fonte una <strong>pagina completamente bianca</strong>, perché non abbiamo ancora inserito nessun codice nel contenuto.</p> <p>Possiamo vedere però che il nome della scheda in alto è “<strong>La mia prima pagina web</strong>“. Questo è il <strong><em><title></em></strong> della nostra pagina.</p> <p><strong>Ora inseriamo un po’ di contenuto.</strong></p> <p>Andiamo <strong>fra i tag <body></body></strong> e inseriamo questo:</p> <pre tabindex="0"><code> <h1>La mia prima pagina web</h1> <p>Benvenuto nella mia prima pagina web!</p> <br><!-- questo è un a capo--> <p>Questo è il secondo paragrafo della mia prima pagina web</p> <br> <h2>Elenco</h2> <ul> <li>Primo Item</li> <li>Secondo Item</li> </ul> </code></pre><p>Ora <strong>salva la pagina e aggiornala nel browser</strong>, vedrai comparire del contenuto!</p> <p><img src="images/image-1.png" alt=""></p> <p>Non è difficile da capire, ogni tag spiega se stesso.</p> <p><strong>CONGRATULAZIONI!</strong></p> <p><strong>Hai appena creato la tua prima pagina web!</strong></p> <p>Ma addentriamoci ancora un po’ nell’HTML.</p> <h2 id="inseriamo-unimmagine">Inseriamo un’immagine</h2> <p>Per inserire un’immagine in una pagina HTML bisogna utilizzare il tag <strong><img></strong>, con alcuni attributi.</p> <p>Gli <strong>attributi</strong> forniscono <strong>informazioni aggiuntive</strong> ai tag html. Per esempio il tag <img> indicherà al browser di inserire un’immagine, ma quale immagine? A questa domanda rispondiamo con l’attributo “<strong>src</strong>“, cioè la sorgente da cui il browser può attingere per inserire l’immagine.</p> <p>Esempio:</p> <pre tabindex="0"><code><img src="immagini/foto.jpg"> </code></pre><p>In questo esempio il browser inserirà l’immagine <strong>foto.jpg</strong> presente nella cartella “<strong>immagini</strong>“.</p> <p>Proviamo ora ad inserire un’immagine nella nostra pagina.</p> <p>Andiamo nella nostra cartella “<strong>HTML</strong>” sul desktop e creiamo una cartella chiamata “<strong>img</strong>“, all’interno di questa cartella inseriamo ora una qualsiasi immagine in formato <strong>JPG</strong>.</p> <p>Adesso <strong>richiamiamo l’immagine nel nostro file <em>index.html</em>,</strong> in questo modo:</p> <pre tabindex="0"><code><img src="img/immagine.jpg"> </code></pre><p>Ora <strong>salviamo</strong> il file e <strong>aggiorniamo</strong> il browser.</p> <p><img src="images/image-2-768x370-1.png" alt=""></p> <p>Vediamo che l’immagine viene visualizzata nella nostra pagina html.</p> <p>Però è un po’ <strong>troppo grande!</strong> Almeno nel mio caso, questo dipende dalle dimensioni dell’immagine.</p> <p>Per visualizzare l’immagine in modo più carino possiamo aggiungere un altro attributo al nostro tag <img>: <strong>l’attributo height o width</strong></p> <pre tabindex="0"><code> <img src="img/immagine.jpg" width="200"> </code></pre><p>In questo modo sto <strong>impostando la larghezza dell’immagine a 200px.</strong> Ed ecco che si vede tutto decisamente meglio.</p> <p><img src="images/image-3.png" alt=""></p> <p>In questo modo posso <strong>ridimensionare</strong> l’immagine.</p> <p>Ora <strong>andiamo ancora più a fondo</strong> nell’html.</p> <h2 id="i-contenitori">I contenitori</h2> <p>Nelle nostre pagine html possiamo inserire dei <strong>contenitori</strong>, nei quali inserire del contenuto. Questi sono molto utili per <strong>suddividere le pagine e gestire i contenuti al meglio.</strong></p> <h3 id="div"><div></h3> <p>Un primo tipo di contenitore è il tag <strong><div></strong>. Questo crea una <strong>sezione</strong> nella pagina. È un <strong>block element</strong>, cioè il contenuto dopo questo tag è inserito <strong>a capo</strong>.</p> <h3 id="span"><span></h3> <p>Lo <strong><span></strong> è un contenitore ma <strong>inline</strong>, cioè <strong>non va a capo</strong> dopo di esso.</p> <p>Se voglio creare un quadrato verde nel sito dovrò utilizzare un <div>, se invece voglio colorare una parola di rosso allora userò il tag <span>.</p> <p><strong>Eccoti un esempio:</strong></p> <p>Aggiungi questo codice a <em><strong>index.html</strong></em></p> <pre tabindex="0"><code> <div style="background-color: green;"> Questo è un contenitore con sfondo verde </div> <p> Questo è un paragrafo con del testo inserito a caso. In questo testo voglio <span style="color:red">colorare</span> una parola di rosso </p> </code></pre><p>ed ecco il <strong>risultato</strong></p> <p><img src="images/image-4-1536x666-1-1024x444.png" alt=""></p> <p>Per inserire i colori ho utilizzato l’attributo “style”, che permette di inserire del codice CSS all’interno dell’HTML, ma lo vedremo meglio nella <a href="/guide/le-basi-del-css/" >guida</a> <a href="/corso-intensivo-di-css/" >al CSS.</a></p> <h2 id="i-form">I form</h2> <p>Un altro elemento molto importante di una pagina web è il <strong>form</strong>.</p> <p>Navigando online avrai compilato moltissime volte dei <strong>moduli</strong>, che siano di contatto, di prenotazione etc.</p> <p>Per inserire un form occorre utilizzare il tag <strong><form></form></strong> e al suo interno inserire <strong>le tipologia di input</strong> richieste.</p> <p><strong>Esempio</strong> di form:</p> <pre tabindex="0"><code> <form> <input type="text" placeholder="Nome"> <br><br> <input type="text" placeholder="Cognome"> <br><br> <select name="select" id=""> <option value="0">Opzione 1</option> <option value="1">Opzione 2</option> <option value="2">Opzione 3</option> </select> <br><br> <textarea name="" id="" cols="30" rows="10" placeholder="Inserisci il testo qui."></textarea> <br><br> <input type="checkbox" name="privacy" value="0">Accetto la Privacy Policy <br><br> <button>Invia</button> </form> </code></pre><p>Prova a inserire questo codice in <strong><em>index.html</em></strong>, salvare e aggiornare.</p> <p>Vedrai comparire dei campi compilabili.</p> <p><strong>Questi campi sono</strong></p> <ul> <li>input di tipo text nel caso del nome e del cognome.</li> <li>select nel caso del menù a tendina</li> <li>textarea nel caso dell’area di testo</li> <li>input di tipo checkbox per accettare la privacy</li> <li>button per il bottone di invio</li> </ul> <p>Premendo sul tasto “<strong>Invia</strong>” non succederà nulla. Per far svolgere un’azione alla nostra pagina html occorre integrarla con altri linguaggi. Ricordi che <strong>l’HTML è solamente un linguaggio di markup</strong>, non di programmazione.</p> <p>Per questa guida è tutto. Ti lascio ancora <strong>il codice per intero della nostra <em>index.html</em></strong> con i <strong>commenti</strong> che spiegano cosa fa ogni cosa.</p> <pre tabindex="0"><code><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>La mia prima pagina web</title><!-- Il titolo della pagina che appare nella scheda del browser --> </head> <body> <!-- Titolo --> <h1>La mia prima pagina web</h1> <!-- Paragrafo --> <p>Benvenuto nella mia prima pagina web!</p> <br><!-- questo è un a capo--> <!-- Sottotitolo --> <h2>Sottotitolo</h2> <p>Questo è il secondo paragrafo della mia prima pagina web</p> <br> <h2>Elenco</h2> <!-- Elenco --> <ul> <li>Primo Item</li><!-- Item di un elenco --> <li>Secondo Item</li> </ul> <!-- Immagine --> <img src="img/immagine.jpg" width="200"> <!-- DIV: block element --> <div style="background-color: green;"> Questo è un contenitore con sfondo verde </div> <!-- SPAN: inline element --> <p> Questo è un paragrafo con del testo inserito a caso. In questo testo voglio <span style="color:red">colorare</span> una parola di rosso </p> <!-- FORM --> <form> <!-- Casella di testo --> <input type="text" placeholder="Nome"> <br><br> <input type="text" placeholder="Cognome"> <br><br> <!-- Menù a tendina --> <select name="select" id=""> <option value="0">Opzione 1</option> <option value="1">Opzione 2</option> <option value="2">Opzione 3</option> </select> <br><br> <!-- Area di testo --> <textarea name="" id="" cols="30" rows="10" placeholder="Inserisci il testo qui."></textarea> <br><br> <!-- Checkbox--> <input type="checkbox" name="privacy" value="0">Accetto la Privacy Policy <br><br> <!-- Bottone --> <button>Invia</button> </form> </body> </html> </code></pre><p><strong>Ora puoi iniziare a smanettare un po’ con i tag</strong> che hai imparato, provando a <strong>creare e modificare qualche pagina HTML!</strong></p> <p>Leggi anche <em><a href="/guide/le-basi-del-css/" >Le basi del CSS »</a></em></p> </div> <div class="row items-start justify-between"> <div class="lg:col-12 flex items-center"> <div class="share-icons"> <h5 class="share-title">Condividi :</h5> <a class="share-link share-facebook" href="https://facebook.com/sharer/sharer.php?u=https%3a%2f%2falby-dev.github.io%2fguide%2fle-basi-dellhtml%2f" target="_blank" rel="noopener" aria-label="share facebook"> <span class="share-icon"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"> <path d="M18.77 7.46H14.5v-1.9c0-.9.6-1.1 1-1.1h3V.5h-4.33C10.24.5 9.5 3.44 9.5 5.32v2.15h-3v4h3v12h5v-12h3.85l.42-4z" /> </svg> </span> </a> <a class="share-link share-twitter" href="https://twitter.com/intent/tweet/?text=Condividi&url=https%3a%2f%2falby-dev.github.io%2fguide%2fle-basi-dellhtml%2f" target="_blank" rel="noopener" aria-label="share twitter"> <span aria-hidden="true" class="share-icon"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"> <path d="M23.44 4.83c-.8.37-1.5.38-2.22.02.93-.56.98-.96 1.32-2.02-.88.52-1.86.9-2.9 1.1-.82-.88-2-1.43-3.3-1.43-2.5 0-4.55 2.04-4.55 4.54 0 .36.03.7.1 1.04-3.77-.2-7.12-2-9.36-4.75-.4.67-.6 1.45-.6 2.3 0 1.56.8 2.95 2 3.77-.74-.03-1.44-.23-2.05-.57v.06c0 2.2 1.56 4.03 3.64 4.44-.67.2-1.37.2-2.06.08.58 1.8 2.26 3.12 4.25 3.16C5.78 18.1 3.37 18.74 1 18.46c2 1.3 4.4 2.04 6.97 2.04 8.35 0 12.92-6.92 12.92-12.93 0-.2 0-.4-.02-.6.9-.63 1.96-1.22 2.56-2.14z" /> </svg> </span> </a> <a class="share-link share-email" href="mailto:?subject=Condividi&body=https%3a%2f%2falby-dev.github.io%2fguide%2fle-basi-dellhtml%2f" target="_self" rel="noopener" aria-label="share email"> <span aria-hidden="true" class="share-icon"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"> <path d="M22 4H2C.9 4 0 4.9 0 6v12c0 1.1.9 2 2 2h20c1.1 0 2-.9 2-2V6c0-1.1-.9-2-2-2zM7.25 14.43l-3.5 2c-.08.05-.17.07-.25.07-.17 0-.34-.1-.43-.25-.14-.24-.06-.55.18-.68l3.5-2c.24-.14.55-.06.68.18.14.24.06.55-.18.68zm4.75.07c-.1 0-.2-.03-.27-.08l-8.5-5.5c-.23-.15-.3-.46-.15-.7.15-.22.46-.3.7-.14L12 13.4l8.23-5.32c.23-.15.54-.08.7.15.14.23.07.54-.16.7l-8.5 5.5c-.08.04-.17.07-.27.07zm8.93 1.75c-.1.16-.26.25-.43.25-.08 0-.17-.02-.25-.07l-3.5-2c-.24-.13-.32-.44-.18-.68s.44-.32.68-.18l3.5 2c.24.13.32.44.18.68z" /> </svg> </span> </a> <a class="share-link share-reddit" href="https://reddit.com/submit/?url=https%3a%2f%2falby-dev.github.io%2fguide%2fle-basi-dellhtml%2f&resubmit=true&title=Condividi" target="_blank" rel="noopener" aria-label="share reddit"> <span aria-hidden="true" class="share-icon"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"> <path d="M24 11.5c0-1.65-1.35-3-3-3-.96 0-1.86.48-2.42 1.24-1.64-1-3.75-1.64-6.07-1.72.08-1.1.4-3.05 1.52-3.7.72-.4 1.73-.24 3 .5C17.2 6.3 18.46 7.5 20 7.5c1.65 0 3-1.35 3-3s-1.35-3-3-3c-1.38 0-2.54.94-2.88 2.22-1.43-.72-2.64-.8-3.6-.25-1.64.94-1.95 3.47-2 4.55-2.33.08-4.45.7-6.1 1.72C4.86 8.98 3.96 8.5 3 8.5c-1.65 0-3 1.35-3 3 0 1.32.84 2.44 2.05 2.84-.03.22-.05.44-.05.66 0 3.86 4.5 7 10 7s10-3.14 10-7c0-.22-.02-.44-.05-.66 1.2-.4 2.05-1.54 2.05-2.84zM2.3 13.37C1.5 13.07 1 12.35 1 11.5c0-1.1.9-2 2-2 .64 0 1.22.32 1.6.82-1.1.85-1.92 1.9-2.3 3.05zm3.7.13c0-1.1.9-2 2-2s2 .9 2 2-.9 2-2 2-2-.9-2-2zm9.8 4.8c-1.08.63-2.42.96-3.8.96-1.4 0-2.74-.34-3.8-.95-.24-.13-.32-.44-.2-.68.15-.24.46-.32.7-.18 1.83 1.06 4.76 1.06 6.6 0 .23-.13.53-.05.67.2.14.23.06.54-.18.67zm.2-2.8c-1.1 0-2-.9-2-2s.9-2 2-2 2 .9 2 2-.9 2-2 2zm5.7-2.13c-.38-1.16-1.2-2.2-2.3-3.05.38-.5.97-.82 1.6-.82 1.1 0 2 .9 2 2 0 .84-.53 1.57-1.3 1.87z" /> </svg> </span> </a> </div> </div> </div> </article> </div> <div class="section pb-0"> <h2 class="h3 mb-12 text-center">Articoli Correlati</h2> <div class="row"> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">30/04/2020</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/creare-un-plugin-wordpress/"> 4. Creare un plugin WordPress </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/wordpress-dev/" class="ms-1 uppercase"> ( Word press dev ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">19/02/2021</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/come-abilitare-gli-aggiornamenti-automatici-in-wordpress-per-le-major-release/"> Come abilitare gli aggiornamenti automatici in WordPress per le Major Release </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/wordpress-tricks/" class="ms-1 uppercase"> ( Word press tricks ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">17/03/2020</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/le-basi-di-php/"> 6. Le basi di PHP </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/inizia-qui/" class="ms-1 uppercase"> ( Inizia qui ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">31/05/2021</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/semplice-backend-login-in-core-php/"> Semplice Backend Login in Core PHP </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/php/" class="ms-1 uppercase"> ( Php ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">30/11/2019</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/certificato-ssl-come-reindirizzare-http-a-https/"> Certificato SSL: come reindirizzare http a https </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/sviluppo-web/" class="ms-1 uppercase"> ( Sviluppo web ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">20/03/2020</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/come-funziona-wordpress/"> 5. Come funziona WordPress </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/wordpress-base/" class="ms-1 uppercase"> ( Word press base ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">20/03/2021</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/functions-php-cose-e-come-modificarlo/"> Functions.php – Cos’è e come modificarlo </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/wordpress-tricks/" class="ms-1 uppercase"> ( Word press tricks ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">14/09/2019</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/come-scegliere-un-framework/"> Come scegliere un Framework </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/sviluppo-web/" class="ms-1 uppercase"> ( Sviluppo web ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">31/10/2019</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/sito-wordpress-lento-ecco-come-aumentare-le-performance/"> Sito WordPress lento? Ecco come aumentare le performance! </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/sviluppo-web/" class="ms-1 uppercase"> ( Sviluppo web ) </a> </div> </div> </div> <div class="md:col-12"> <div class="row single-guida mb-7 md:mb-0"> <div class="md:col-2 text-left text-md-right"> <span class="date">4/06/2021</span> </div> <div class="md:col-6"> <h2 class="mb-3"> <a href="/guide/semplice-sistema-di-routing-in-php/"> Semplice sistema di routing in PHP </a> </h2> </div> <div class="md:col-4 text-left text-md-right"> <a href="/argomenti/php/" class="ms-1 uppercase"> ( Php ) </a> </div> </div> </div> </div> </div> </div> </section> </main> <footer class="bg-theme-light dark:bg-darkmode-theme-light"> <div class="container"> <div class="row items-center py-10"> <div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left"> <a class="navbar-brand inline-block" href="/"> <img fetchpriority="high" decoding="async" class="img logo-light" width="160" height="32" src="/images/logoad_huddc59c0d0fdc929421cef7b6aeec0ed0_81172_320x0_resize_q90_h2_lanczos_3.webp" alt="Hugoplate" onerror="this.onerror=null;this.src='\/images\/logoad_huddc59c0d0fdc929421cef7b6aeec0ed0_81172_320x0_resize_lanczos_3.png';" /> <img fetchpriority="high" decoding="async" class="img logo-dark" width="160" height="32" src="/images/logoad_huddc59c0d0fdc929421cef7b6aeec0ed0_81172_320x0_resize_q90_h2_lanczos_3.webp" alt="Hugoplate" onerror="this.onerror=null;this.src='\/images\/logoad_huddc59c0d0fdc929421cef7b6aeec0ed0_81172_320x0_resize_lanczos_3.png';" /> </a> </div> <div class="lg:col-6 mb-8 text-center lg:mb-0"> <ul> <li class="m-3 inline-block"> <a href=" /about/ " >About</a > </li> <li class="m-3 inline-block"> <a href=" /guide/ " >Guide</a > </li> <li class="m-3 inline-block"> <a href=" /blog/ " >Blog</a > </li> <li class="m-3 inline-block"> <a href=" /contatti/ " >Contatti</a > </li> </ul> </div> <div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right"> <ul class="social-icons"> <li> <a target="_blank" aria-label="youtube" rel="nofollow noopener" href="https://www.youtube.com/@albydev2149"> <i class="fab fa-youtube"></i> </a> </li> </ul> </div> </div> </div> <div class="border-border dark:border-darkmode-border border-t py-7"> <div class="text-light dark:text-darkmode-light container text-center"> <p> © 2024 Alby DEV | <a href='/privacy-policy' title='Privacy Policy'>Privacy Policy</a> </p> </div> </div> </footer> <script crossorigin="anonymous" integrity="sha256-FVnoC75A+ZUMJPxg+zkvUV1Ws17Mkanh/1eP8AUPlCo=" src="/js/script.min.1559e80bbe40f9950c24fc60fb392f515d56b35ecc91a9e1ff578ff0050f942a.js"></script> <script defer async crossorigin="anonymous" integrity="sha256-B6xkgfh/Kvqv5KhwfzCl2bDxX83d75UmDJHTJqlOs3M=" src="/js/script-lazy.min.07ac6481f87f2afaafe4a8707f30a5d9b0f15fcdddef95260c91d326a94eb373.js"></script> <script> if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");} </script> </body> </html>
- (Unordered List e Ordered List).
Ogni elemento di un elenco deve essere inserito con il tag